|
Add Buy Buttons, View Cart and Check Out Links
Into Existing Web Pages
For these examples, Dreamweaver is used to edit the product pages
and insert the HTML code. The entire example
page code can be viewed and copied by opening it in a browser
and then View > Source (IE).
Insert View Cart and Check Out Links
View Cart links may be inserted any number of times anyplace
in the page body. View Cart links can go to shipping.php or to basket.php.
If shipping and sales tax does not apply to the product(s) in the
cart, either link will work the same. If the product is shipable
or taxable and the View Cart link goes to shipping.php, then the
customers must enter their shipping information before viewing the
cart contents. If the product is shipable or taxable and the View
Cart link goes to basket.php, then the customers will first see
the products in the View Cart page and there will be a link to calculate
shipping and taxes, which will open the shipping information form
page.
View Cart Example: http://www.ashopsoftware.com/basket.php
More examples of View Cart links using text and images are included
in the example
page and are listed in the online
help.
Check Out links may be inserted any number of times and anyplace
in the page body. Check Out links always go to shipping.php with
a parameter action=checkout.
For instance: http://www.ashopsoftware.com/shipping.php?action=checkout
Insert Buy Button For Each Product
Basic Product With Quantity Selector - Add To Cart Button
Open the AShop administration panel and navigate to the product.
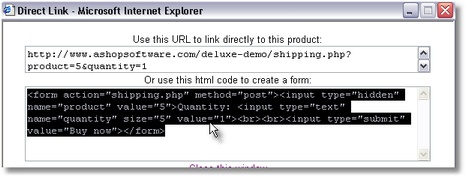
In the admin panel, click on the chain link icon at the top right
of the product and copy the Order-Link form code.

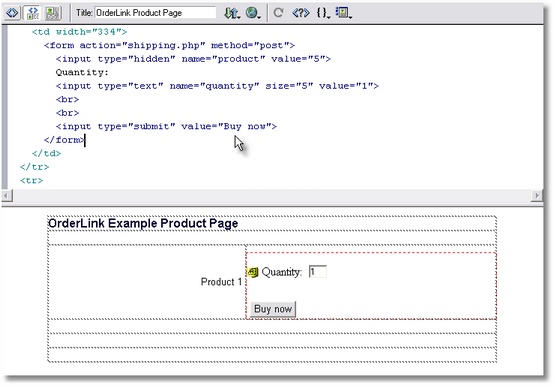
Open the web page in the editor. In the WYSIWYG view, click in
the place on the page where the buy button is to go. Then, switch
to code view and paste the Order-Link form code into the web page
code.
With Dreamweaver there is a shortcut. Instead of switching to code
view, use Ctrl + Shift + V to paste the code while staying in the
WYSIWYG view. You may also split the screen to view the page layout
and code simultaneously.

The form code that is automatically generated by AShop will buy
only the one product when submitted and it will clear any previously
added products from the cart. A hidden form field must be added
to convert it from a Buy Now to an Add to Cart submission.
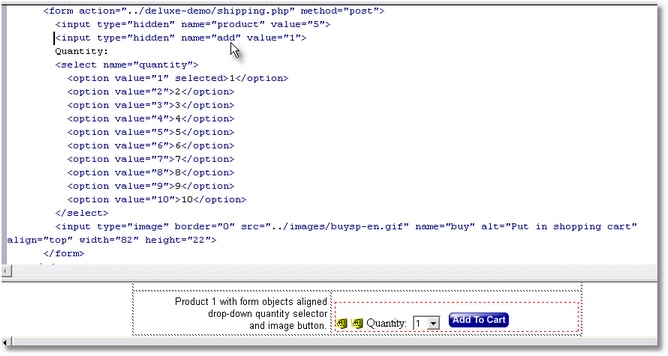
Add this line into the form code. <input
type="hidden" name="add" value="1">
(This does NOT add a quantity of one product to the cart. Setting
the add value with any numbers or letters turns the add to cart
function on. We just happened to use the number 1 for this example)
After pasting the form into the page, the layout can be altered
to align the form objects more evenly on the page. Here is an example
of the same form with the form objects aligned in a row, a drop
down quantity selector and an image button instead of the HTML form
button.

See also: Order-Link
Basics | Order-Link
Help Topic
Basic Buy and Add To
Cart Links Using Order-Link
Add Buy buttons, View Cart
and Check Out links into an existing web page using Order-Link.
Order-Link Buy Button
With Customer Input Field
Select From Attribute
Alternatives Using Order-Link |