|
Select Product Attributes For Order link Buy Buttons
Product attributes are optionally set for each product by the
administrator. Order links may be used to provide drop-down selection
boxes for customers to choose from preset product attributes such
as color, size, style, format, etc. The attribute(s) selected for
each product are saved in the order record and included in receipts,
order notices, and purchase orders (eMerchant). Attributes may also
be used in conjunction with automated fulfilment options to activate
or complete pre-programmed tasks. (Automated fulfilment will be
explained more in another tech tip:-)
Set Up Attribute and Alternatives For Product
In addition to descriptions, product attribute alternatives may
be used to specify ordering and delivery options such as which product
file(s) are included with the product, and to override shipping
and sales tax. This article only briefly discusses attribute alternatives
for the purpose of using Order-Link. For more information about how
to create product attributes and configure alternatives see the
attributes
help topic.
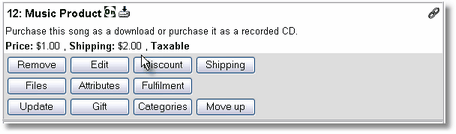
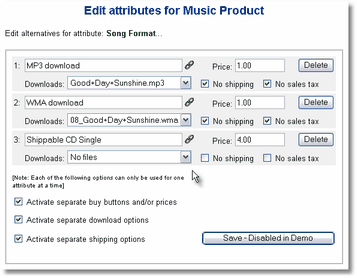
The music product in this example has three alternatives: download
a wma file, download an mp3 file, or receive shipment on a CD. The
product is configured with; two product files, sales taxable, and
flat rate shipping.


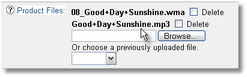
Product files are assigned to each alternative and
shipping and sales tax are overridden for each alternative as needed
so that a specific product file is delivered with each downloadable
alternative and so that shipping and sales tax are only applied
to the CD alternative.

Get Order-Link Code
Navigate to the product listing in Edit Catalog. Click
on the link icon in the upper right corner of the product listing
to open the Order-Link code window. Copy the form code from the pop-up
window.

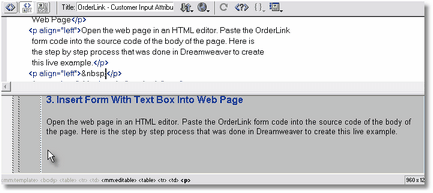
Insert Order-Link Form Code Into Web Page
Open the web page in an HTML editor. Paste the Order-Link form code
into the source code of the body of the page. In Dreamweaver this
can be done from the WYSIWYG view by clicking in page where the
form goes and then Ctrl + Shift + V (paste code) or from the code
view using Ctrl + V (paste text).

Here is HTML code as it was copied from an Order-Link code generator.
<form action="http://www.ashopsoftware.com/deluxe-demo/shipping.php"
method="post">
<input type="hidden" name="product" value="12">
Quantity:
<input type="text" name="quantity" size="5"
value="1">
<br>
<br>
Song Format:
<select name="attribute6">
<option value="12">MP3 download
<option value="13">WMA download
<option value="14">Shippable CD Single
</select>
<br>
<br>
<input type="submit" value="Buy now">
</form>
Change the form action URL as needed
depending on where the page is to be located relative to the shopping
cart installation. If the page is on a different site, the form
action URL must be absolute. For instance http://www.yoursite.com/shipping.php
Here is the resulting form.
Insert Parameter For Add To Cart (for multiple
product orders)
The form from from the Order-Link code generator is a Buy Now button,
which is for single item orders. It clears the basket contents and
adds that one product. To keep each product that is added to the
cart and add more than one product, a hidden "add" field
must be included in the form.
<input type="hidden" name="add" value="1">
Modify Form To Fit Page Layout
Hide Quantity Field
To set the quantity to 1 and hide the quantity box, change the quantity
form field type to "hidden" and remove the size parameter.
Before: <input type="text" name="quantity"
size="5" value="1">
After: <input type="hidden" name="quantity"
value="1">
Use An Image Instead Of Generic Form Button
To use an image instead of a generic form button, change the submit
button input type from "submit" to "image" and
insert an image URL.
Before: <input type="submit" value="Buy now">
After: <input type="image" border="0" name="imageField"
src="../images/buysp-en.gif">
Align Buy Button And Input Field
Remove the break tags to align the input field and the buy button.
<form action="http://www.ashopsoftware.com/deluxe-demo/shipping.php"
method="post">
<input type="hidden" name="product" value="12">
<input type="hidden" name="quantity" value="1">
<input type="hidden" name="add" value="1">
Song Format:
<select name="attribute6">
<option value="12">MP3 download
<option value="13">WMA download
<option value="14">Shippable CD Single
</select>
<input type="image" border="0" name="imageField"
src="../images/buysp-en.gif">
</form>
Insert Form Objects Into Table
For more precise alignment of the text field and button image, create
a table with at least two columns and put the form objects in separate
table cells. Also, forms can sometimes prevent tight adjustment
of table row height. If this is an issue, hide the form tags between
the <table> and <tr> tags.
<table width="400" cellspacing="0" cellpadding="2">
<form action="http://www.ashopsoftware.com/deluxe-demo/shipping.php"
method="post">
<input type="hidden" name="product" value="12">
<input type="hidden" name="quantity" value="1">
<input type="hidden" name="add" value="1">
<tr><td align="right">
<p>Song Format:
<select name="attribute6">
<option value="12">MP3 download
<option value="13">WMA download
<option value="14">Shippable CD Single
</select></p>
</td><td>
<input type="image" border="0" name="imageField"
src="../images/buysp-en.gif">
</td></tr></form></table>
Form validation may be added using Dreamweaver behavior tools or
whatever other form tools may be included with the HTML editor program
that you use.
See also: Order-Link
Basics | Order-Link
Help Topic
Basic Buy and Add To
Cart Links Using Order-Link
Add Buy buttons, View Cart
and Check Out links into an existing web page using Order-Link.
Order-Link Buy Button
With Customer Input Field
Select From Attribute
Alternatives Using Order-Link |