|
Digital Mall - Individual Member Catalog Customization
When Digital Mall is set to enable individual member catalogs,
each member may select from themes, button sets, and layout options,
which may be combined in various ways. Individual member catalogs
must first be enabled from within the mall administrator panel Store
Configuration > Shop Parameters menu. When member catalogs are
enabled, members have catalog Layout options and each member can
modify his/her categories and products. Each member's categories
and products appear only in his/her catalog and do not appear in
the main mall catalog.
Predesigned Themes
A selection of predesigned
themes is available for download from this site and new themes
are relatively easy to create. Click
here to review theme and button basics. Themes may include a
complete set of page templates, page images, buttons, and a config
file. Themes may also only include buttons or only page templates.
Each theme must include a config file. All of the themes within
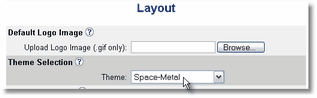
the themes directory are available to all members. Each member may
individually select a theme and set layout parameters for his/her
catalog.
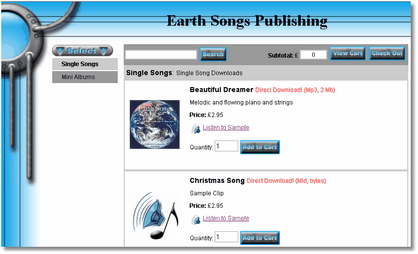
A theme with page templates, graphics, button images, and layout
in the config file will override almost all of the individual
Layout menu options. A complete theme such as this enables members
to design a catalog and begin selling products within minutes.


Include Member Content In Page Templates
The following tags may be inserted into the page templates
to include content from each member shop.
|
Comment Tag
|
Inserts Member Content
|
|
<!-- AShopname -->
|
Shop Name
|
|
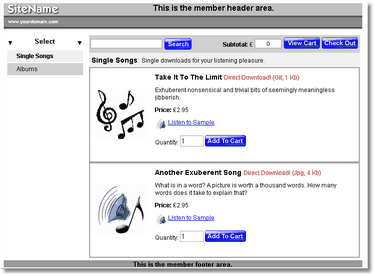
<!-- AShopmemberheader -->
|
Header content entered by each member.
|
|
<!-- AShopmemberfooter -->
|
Footer content entered by each member.
|
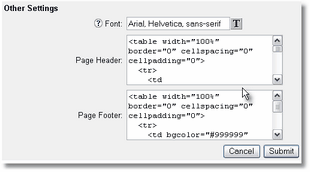
HTML Content In Member Shop Page
Header and Footer
Each member may upload and save text and/or HTML code,
which will be included in page templates where the member content
tags are located. By creating a set of root page templates that
only include member content tags and no other design elements, each
member shop can use a custom page design.
Set Up Root Page Templates To Only
Use Member Content Tags
Create page templates as needed for catalogue.html, cart.html,
thankyou.html, delivery.html, and affiliate/template.html. Here
is the HTML source code.
|
<html>
<head>
<title><!-- AShopname --></title>
</head><body>
<!-- AShopmemberheader -->
<!-- AShopstart -->
<!-- AShopend -->
<!-- AShopmemberfooter -->
</body>
</html>
|
When a member selects "none" from Themes,
the default page templates are used. At this point, only the catalog
content appears in the member's catalog.

The catalog colors, borders, and fonts may be set for each member
shop individually when using the root page templates in this way.
The root button images are used by default. An alternate set of
buttons may be selected from the Themes selector. Themes that only
contain buttons use the default page templates and do not override
individual Layout options.


Member may then add HTML content and link to images and other includes
on remote sites. If FTP access is provided, links may be relative.
If FTP access is not provided, links must be absolute.


|